רלוונטי למערכת:
אקספרס
הסבר זה רלוונטי לממשק אקספרס (אתרים שנפתחו לאחר התאריך 01/01/2014).
אתר לנייד
בהדרכה זו נכיר את האתר הרספונסיבי שהמערכת יוצרת עבור תצוגה במכשירים ניידים וטאבלטים, ואיך להתאים את תוכן העמודים כך שיוצגו בצורה הרצויה במכשירים השונים.
חשוב לשים לב, בנייה נכונה לאתר המותאם לנייד היא למעשה בנייה נכונה גם של האתר עצמו, דגשים בנושא אלמנטים שצריכים לאגד בתיבה, רלוונטים גם לתכנון והקמה נכון של הגרסה השולחנית.
אופן ארגון ומיקום האלמנטים מעמודי האתר באתר הרספונסיבי
-
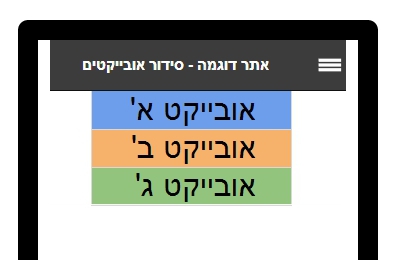
סדר הצגת האובייקטים באתר - המידע באתר יוצג על בסיס מיקום האובייקטים בעמוד, אחד מתחת לשני, האובייקט שממוקם הכי גבוה יהיה זה שיוצג ראשון.
-
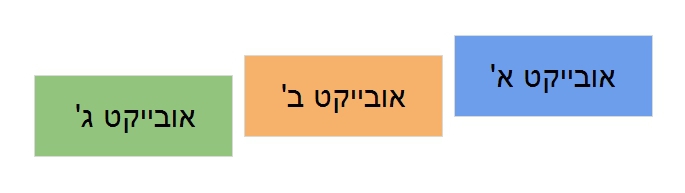
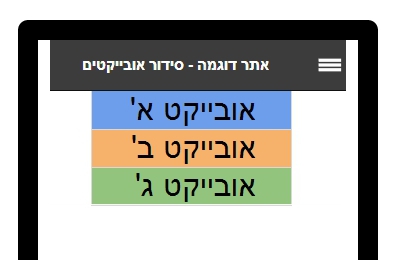
במידה וישנם 2 אובייקטים או יותר, אשר ממוקמים בגובה זהה, האובייקט הימני יוצג קודם (בשפות שנכתבות מימין לשמאל).
דוגמה לסעיף ראשון:

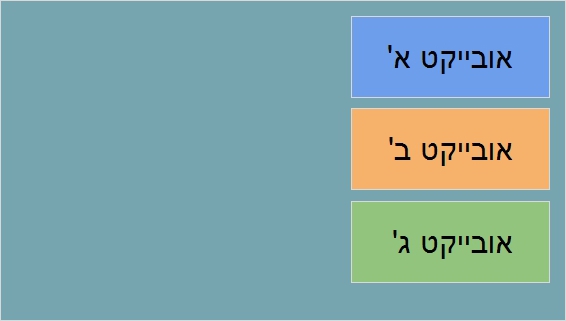
תצוגה במחשב שולחני

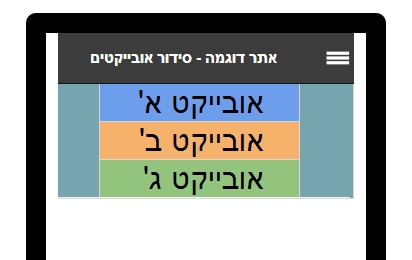
תצוגה בנייד
דוגמה לסעיף שני:

תצוגה במחשב שולחני

תצוגה בנייד
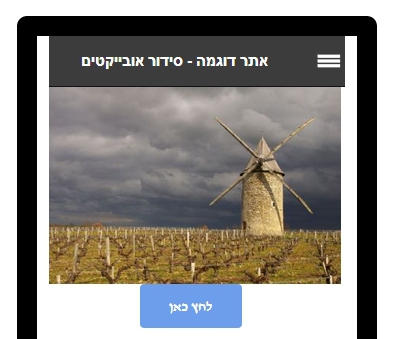
* במצב שבו אובייקט נמצא על אובייקט(לדוגמה כפתור על תמונה), יוצג קודם האובייקט הגבוה יותר.
לדוגמה:

תצוגה במחשב שולחני

תצוגה בנייד
תפריט עמודים: באתר לנייד יוצג תפריט העמודים הראשון שמוצג בגרסה השולחנית, ניתן להגדיר שהסרגל הראשון לא יוצג באתר לנייד ואז הסרגל השני במיקום יהיה תפריט העמודים שיוצג בנייד.
שימוש בתיבה/סטריפ/עיגול לאיגוד מספר אלמנטים יחד
תיבה \ סטריפ \ עיגול: אובייקטים אלו יכולים להכיל מספר אלמנטים וכך ניתן לגרור אותם יחדיו.
אם אין באובייקט אלמנטים כלל, הוא לא יוצג באתר לנייד.
גודל האובייקט באתר לנייד יהיה על בסיס גודל האלמנטים הנמצאים בתוכו.
בנוסף, כל האלמנטים בתיבה יוצגו אחד מתחת לשני לפני כל אלמנט שנמצא מחוץ לתיבה, גם אם נמצא מעל אחד האלמנטים בתיבה.
לדוגמה:

תצוגה במחשב שולחני

תצוגה בנייד
הסרת אלמנטים מהאתר הרספונסיבי
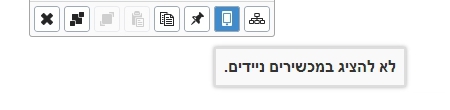
הסתרת אלמנטים: ניתן להסתיר כל אלמנט (כולל התפריט עמודים) מהצגה בנייד ע"י קליק ימני על האובייקט ובחירה באופציה "לא להציג במכשירים ניידים".
אם מסתירים תיבה, סטריפ או עיגול, כל האלמנטים בתוכו לא יוצגו.

הפעלת הגרסה הניידת והגדרות עיצוב נוספות
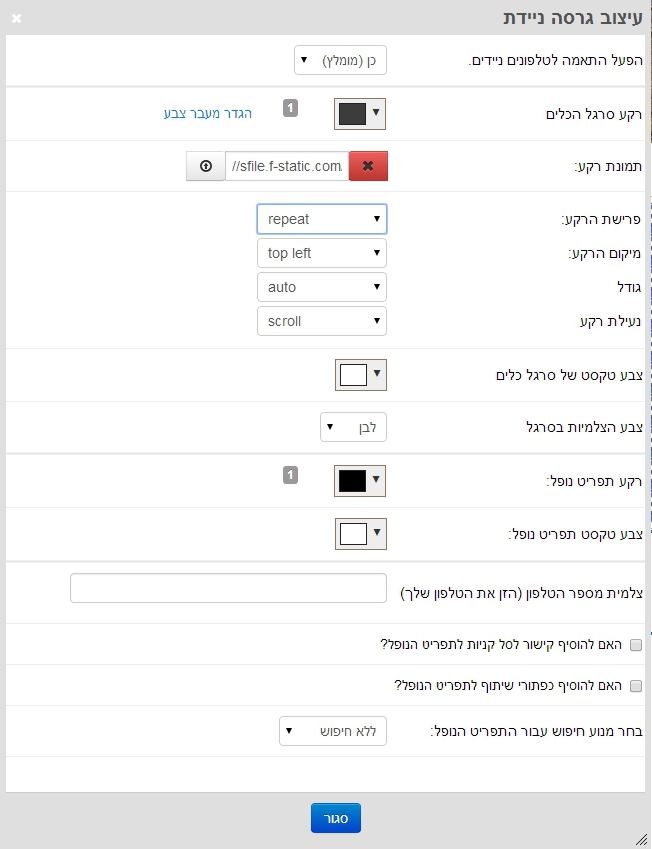
לחיצה על עיצוב >> עיצוב גרסה ניידת תפתח חלון עם הגדרות עיצוב מתקדמות עבור הגרסה הניידת ,כולל אם להציג את הגרסה הרספונסיבית, כלומר התאמה אוטומטית למכשירים ניידים, או לבטל כלל את האופציה, בנוסף לאפשרויות עיצוב רבות נוספות, הכוללות:
רקע סרגל כלים: בחירת הצבע רקע לסרגל הניווט העליון שיוצג במכשירים ניידים.
תמונת רקע: בחירת תמונת רקע שתשמש כרקע לסרגל הניווט העליון במכשירים ניידים. אופציה זו תדרוס את הצבע רקע שהוגדר באופציה הקודמת. לאחר שתגדירו תמונת רקע, יפתחו אופציות נוספות:
-
פרישת הרקע: קביעת התנהגות הרקע. פריסה לרוחב, לאורך, ללא פריסה ועוד.
-
מיקום הרקע: היכן תמונת הרקע תמוקם ביחס לאובייקט שמכיל אותה.
-
גודל: קביעת גודל תמונת הרקע.
-
Cover: התמונה תגדל כך שתכסה את כל הרקע של האובייקט. במצב זה אתם עשויים לאבד חלק מהתמונה מאחר והיחס בין הגובה והאורך ישמרו.
-
Contain: התמונה תגדל כך שהגובה והרוחב יתאימו לאובייקט ע"פ מיקום התמונה שבחרתם. כך שאם מיקמתם את התמונה למעלה, התמונה תתרחב מלמעלה עד למטה ללא התרחבות לצדדים.
-
נעילת רקע: מאפשר לכם לנעול את תמונת הרקע בתוך האובייקט.
-
Fixed: התמונה תהיה נעולה וקבועה במיקום שהגדרתם בתוך האובייקט בהתאם למסך. לדוגמה, אם הגדרתם תמונת רקע בחלקו העליון של האובייקט והוספתם הרבה טקסט מתחת, כאשר תגללו למטה התמונה עדיין תישאר מולכם במיקום שהגדרתם
-
Scroll: התמונה תהיה נעולה וקבועה במיקום שהגדרתם בתוך האובייקט אך בהתאם לאובייקט עצמו. לדוגמה: אם הגדרתם תמונת רקע בחלקו העליון של האובייקט והוספתם הרבה טקסט מתחת, כאשר תגללו למטה התמונה תעלם מעיניכם ותישאר במקום שהגדרתם בתוך האובייקט.
-
צבע טקסט של סרגל כלים: בחירת צבע הכותרת שתופיע בחלקו העליון של האתר.
-
צבע הצלמיות בסרגל: בחירת צבע הצלמית שפותחת את התפריט והצלמית שפותחת את התפריט נופל.
-
רקע תפריט נופל: בחירת הצבע של התפריט הנופל.
-
צבע טקסט תפריט נופל: בחירת צבע הטקסט של התפריט הנופל.
-
צלמית מספר הטלפון: שדה לעדכון מספר טלפון עבור הצלמית שמוצגת בכותרת האתר הנייד, לחיצה על צלמית זו יוביל לחיוג ישירות מהחייגן במכשיר, אם שדה זה ישאר ריק הלחצן לא יוצג.
-
האם להוסיף קישור לסל קניות לתפריט הנופל?: הוספת קישור לסל הקניות לתפריט הנופל.
-
האם להוסיף כפתורי שיתוף לתפריט הנופל?: הוספת כפתורי שיתוף לרשתות חברתיות בתחתית התפריט הנופל.
-
בחר מנוע חיפוש עבור התפריט הנופל: הגדרת סוג תיבת החיפוש באתר

|
|
|
|
|